L'éditeur de contenu de Citipo vous permet de rédiger du contenu rapidement grâce à des blocs et templates préconçus. Il arrive que vous rencontriez des comportements étonnants au cour de son utilisation. Nous expliquons ici comment remédier aux bugs les plus courants.
1.Conseils d'utilisations rapide
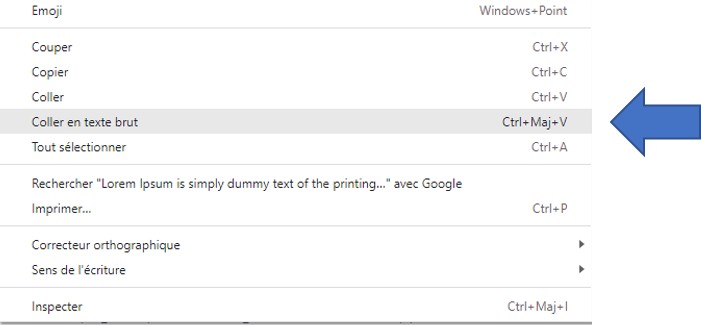
- L'éditeur de contenu est sensible aux actions de Copier-Coller. Lorsque vous copiez un texte d'une source extérieure, utilisez l'action Coller en texte brut et non pas l'action Coller. Cette action se trouve juste en dessous de votre action de collage habituelle.

- Nous vous conseillons de créer un nouveau bloc à chaque changement de nature de contenu (un bloc de texte, un bloc d'image, un bloc de titre etc). Mélanger plusieurs contenus de natures différentes au sein d'un même bloc limite vos options de formatage.
- Une grande partie des visiteurs qui parcourent votre site le font depuis leur smartphone. Le contenu que vous créez doit convenir également à ce type de support. Il n'est donc pas nécessaire de se lancer dans des créations trop élaborées (trop de colonnes etc) qui seront reformatés lors du changement de support.
2.Problèmes rencontrés
Un fond gris apparaît derrière certains blocs et ne peut pas être retiré en utilisant l'outil Couleur.
Pour retirer le fond gris, ouvrez la console html du bloc en cliquant sur les points de suspensions jaune (dans le menu de droite en dessous de la croix bleu) puis sur <> HTML .
Repérez les sections affichant le morceau de code style="background-color: rgb(255, 255, 255);" ou background-color: rgba(200, 200, 201, 0.11); et supprimez les.
Vous pouvez effectuer une recherche rapide de ce morceau de code avec le raccourci Ctrl + F.
Ce problème peut être dû à un copier coller depuis une source extérieure.
Des différences de tailles de caractères apparaissent au sein des blocs lorsque de l'affichage sur le site.
Les différences de taille inélégantes proviennent la plupart du temps de l'emploi de blocs de Listes dont la taille par défaut est inférieure à celle des blocs texte. Pour harmoniser la taille des caractères, ouvrez la console HTML du bloc et supprimez les sections affichant le code suivant < style="font-size: 1.07rem;" > . Vous pouvez effectuer une recherche rapide de ce morceau de code avec le raccourci Ctrl + F.
Vous rencontrez des difficultés pour centrer une image
Ouvrez la console HTML de l'image et remplacez la séquence
class="col-md-12" par class="col-md-12" align="center"