Citipo vous permet de lancer rapidement un site internet optimisé pour le monde militant. Le site internet est un élément central de votre projet. Il permet de gagner en visibilité et de faire grandir votre communauté de sympathisants en les invitant à s'engager autour de votre projet.
Pour être le plus efficace possible, il est important d'inclure votre site internet au cœur de votre stratégie de communication.
Consacrer un peu de temps au lancement du site est un investissement très rentable pour la suite !
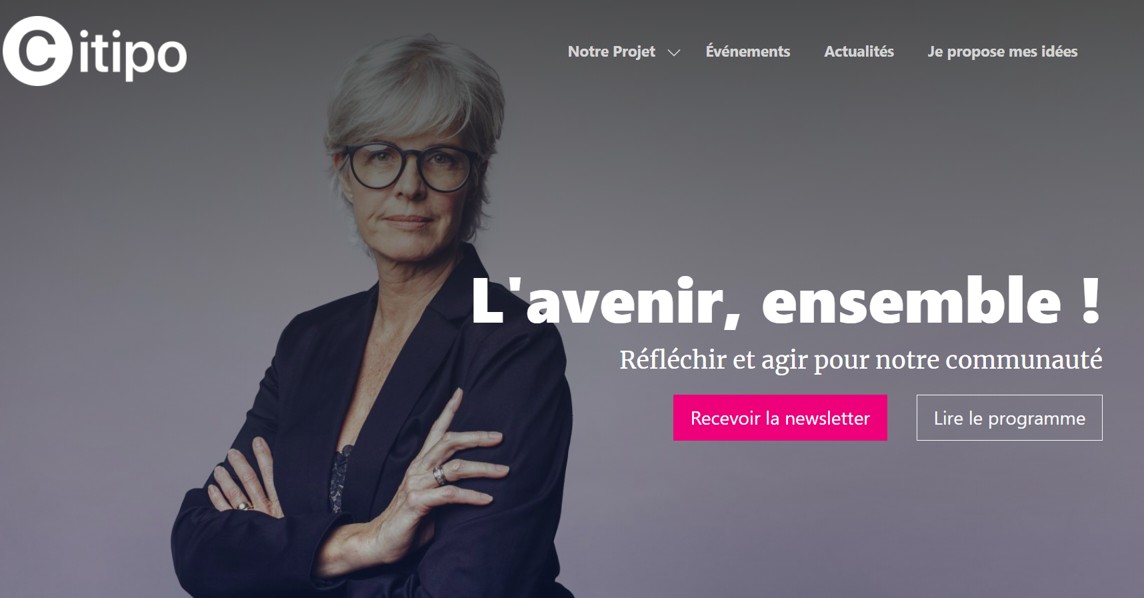
Lors de la création d'un projet, Citipo génère automatiquement un site internet standard entièrement personnalisable (exemple ci-dessous).

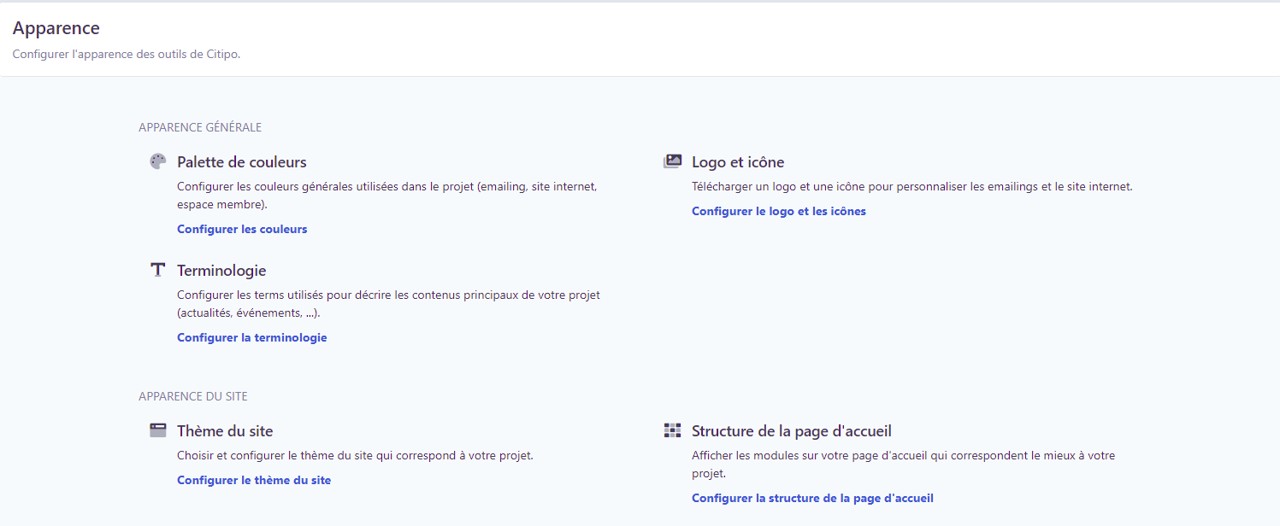
La configuration initiale du site s'effectue ensuite grâce aux modules du menu "Configuration" de l'interface projet. Parmi eux, le module Apparence centralise la majorité des outils nécessaires. C'est de ce menu que nous allons maintenant découvrir.

Le menu Apparence permet de configurer l'apparence du site et des outils de Citipo

Etape 1 : Mettre en place l'identité visuelle du site.
L'impact visuel d'un site internet repose en premier lieu sur son identité graphique numérique. Cette identité, (aussi appelée charte) repose sur en grande partie sur le logo et les couleurs. Le choix de ces éléments n'est pas anodin et influence profondément l'image que vous renverrez à vos visiteurs. Ces paramètres seront également appliqués aux templates du module d'emailing.
Si vous en avez la possibilité, n'hésitez pas à vous faire accompagner dans la création par un designer ou une agence spécialisée sur ce sujet.
Afficher le logo de son projet

Dans le module Apparence, les logos et icône peuvent être téléchargés en format .png en cliquant sur "Configurer le logo et les icônes".
Il vous sera toujours demandé deux versions du logos, en noir et en blanc sur fond transparent. Par défaut, ces logos sont intégrés dans le coin supérieur gauche de votre site internet (pour l'affichage sur ordinateur et tablette).
Le logo blanc est affiché sur la page d'accueil (fond plus sombre par défaut). Le logo sur fond noir est utilisé sur les pages de contenu du site (fond blanc par défaut).
Dans les deux cas, nous vous conseillons d'utiliser des fichiers de format 400x200 px et de maximum 4Mb.
L'icône correspond à la miniature associée a l'onglet de votre navigateur web. Elle doit rappeler les couleurs de votre logo, dans une version plus simple. Le format recommandé est de 256 x 256 px avec un maximum de 2Mb.

Exemples de logos et icône
Après avoir téléchargé vos différents logos et votre icône, n'oubliez pas de valider en cliquant sur Sauvegarder.
Choisir ses couleurs

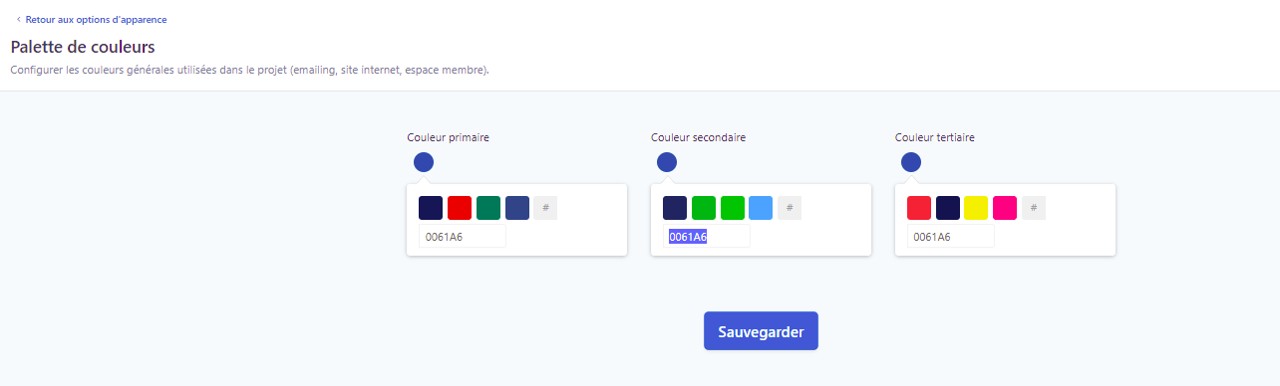
La palette de couleurs permet de personnaliser les couleurs de votre projet (page d'accueil, terminologie, newsletter ...).
Trois couleurs - primaire, secondaire et tertiaire - peuvent être associées au projet. Pour modifier une couleur, il suffit de rentrer le code couleur dans le champs correspondant sous format Hex Color. Pour trouver code couleur correspondant à ce que vous souhaitez, vous pouvez utiliser des sites spécialisés en ligne (exemple)

Après avoir modifié les couleurs, n'oubliez pas de cliquer sur Sauvegarder.
Etape 2 : Définir la structure de votre site.
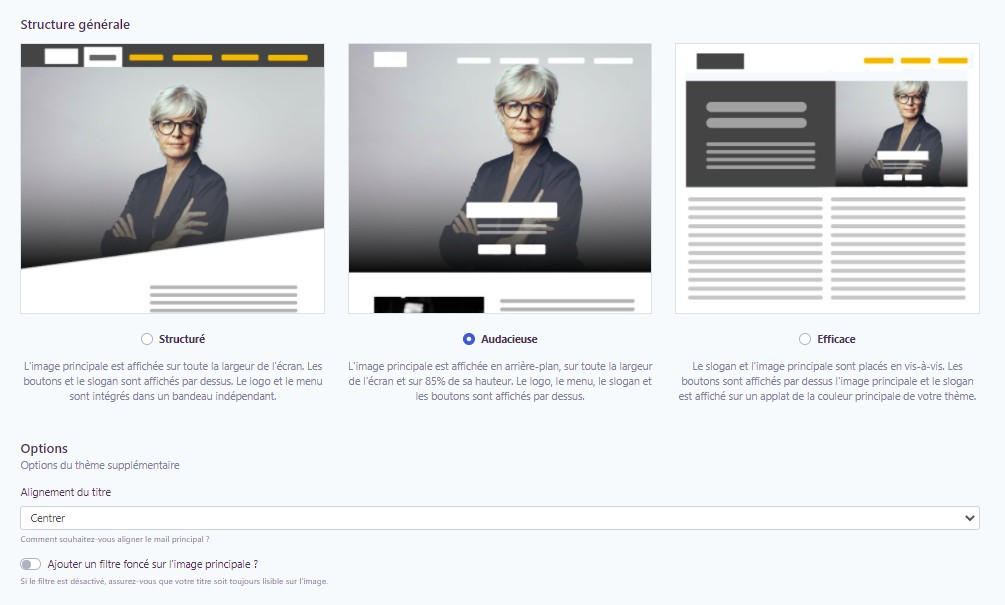
Un site militant n'est pas structuré de la même façon en fonction de l'objectif du projet mené. C'est la raison pour laquelle vous pouvez plusieurs structures générales de site sont proposées dans l'outil "Thème du site". Il s'agit de la première chose que verra un visiteur en arrivant sur le site.

Choisir une structure générale
Ces différentes structures possèdent chacune les éléments essentiels d'un site militant : photo large, slogan et call to action visibles. Chaque configuration met cependant certains de ces éléments en avant plutôt que les autres.

Le menu "Thème du site"
Ce menu comporte également plusieurs options utiles.
Quelque soit la structure choisie, vous avez la possibilité de changer l'alignement du slogan (à gauche, à droite ou centré)
Le filtre foncé sur l'image principale (activé par défaut pour faciliter la lisibilité des menus et du logo) peut être également désactivé.
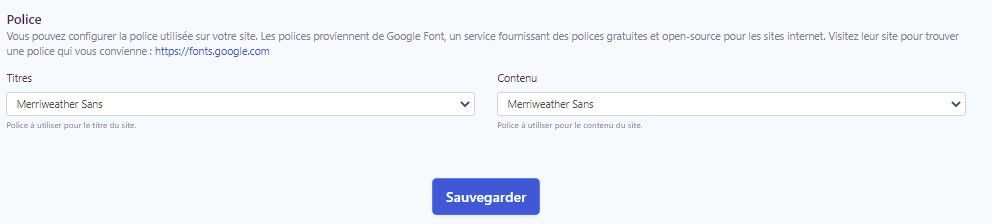
Modifier la Police
La police est un élément important de l'identité visuelle de votre site. Vous pouvez modifier la police des Titres et du Contenu séparément. Plus de 350 polices de caractères sont disponibles. Il s'agit des polices Google Font dont la liste est disponible ici : https://fonts.google.com/

N'oubliez pas de sauvegarder pour valider les changements !
Une fois la structure générale du site effectuée, vous pouvez passer à la prochaine étape : la personnalisation de la page d'accueil.